MRTK3のサンプル

利用可能なMRTK3のUIに関するコンポーネントの詳細については、MRTK3のサンプルをダウンロードし、Snapdragon Spaces用に設定することをお勧めします。以下の手順に従ってください。
MRTK3のサンプルの入手
- 以下のリポジトリをクローンするか、Unity Projectのフォルダをダウンロードしてください。
- クローン(ダウンロード)したリポジトリを、短いパスの場所に移動させます。
WARNING
このリポジトリには長い名前のフォルダが多く、パスが長くなりすぎるとUnityで問題が発生する可能性があります。
WARNING
依存関係が多く、ファイルの位置を変更すると問題が発生するため、このリポジトリ内のファイルは移動しないでください。リポジトリを移動する必要がある場合は、リポジトリ全体を移動してください。
プロジェクトを開いてSnapdragon Spacesを統合する
- Unity Hubで、クローン(ダウンロード)したリポジトリ内のUnityプロジェクト「MRTKDevTemplate」を開きます。
- Snapdragon Spacesのパッケージをインポートします。
- Spacesの機能の有効化を行います。
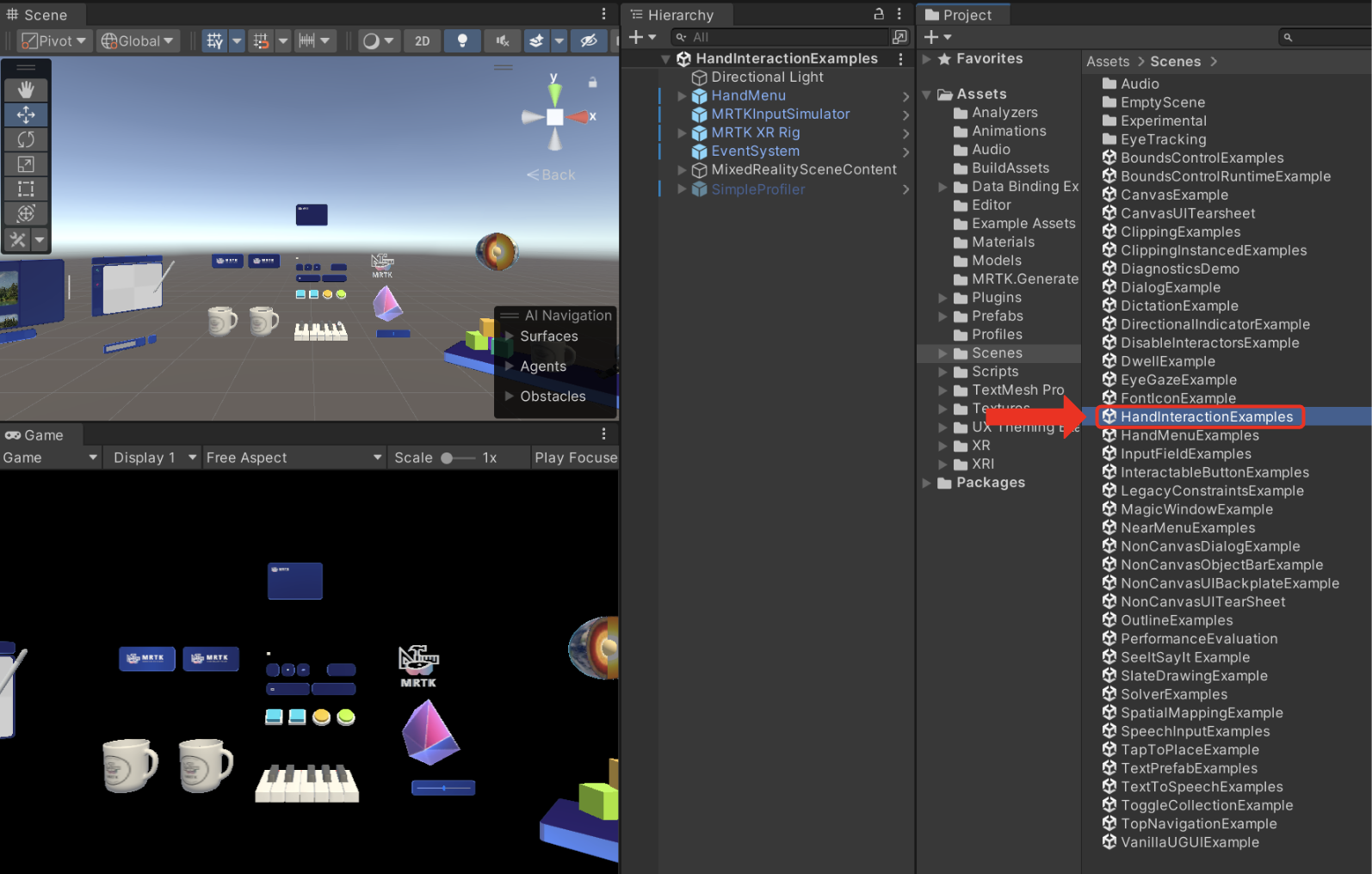
- 開くシーンを選択します。推奨シーンは「HandInteractionExamples」です。

- 以下のようにシーンの設定を行います。
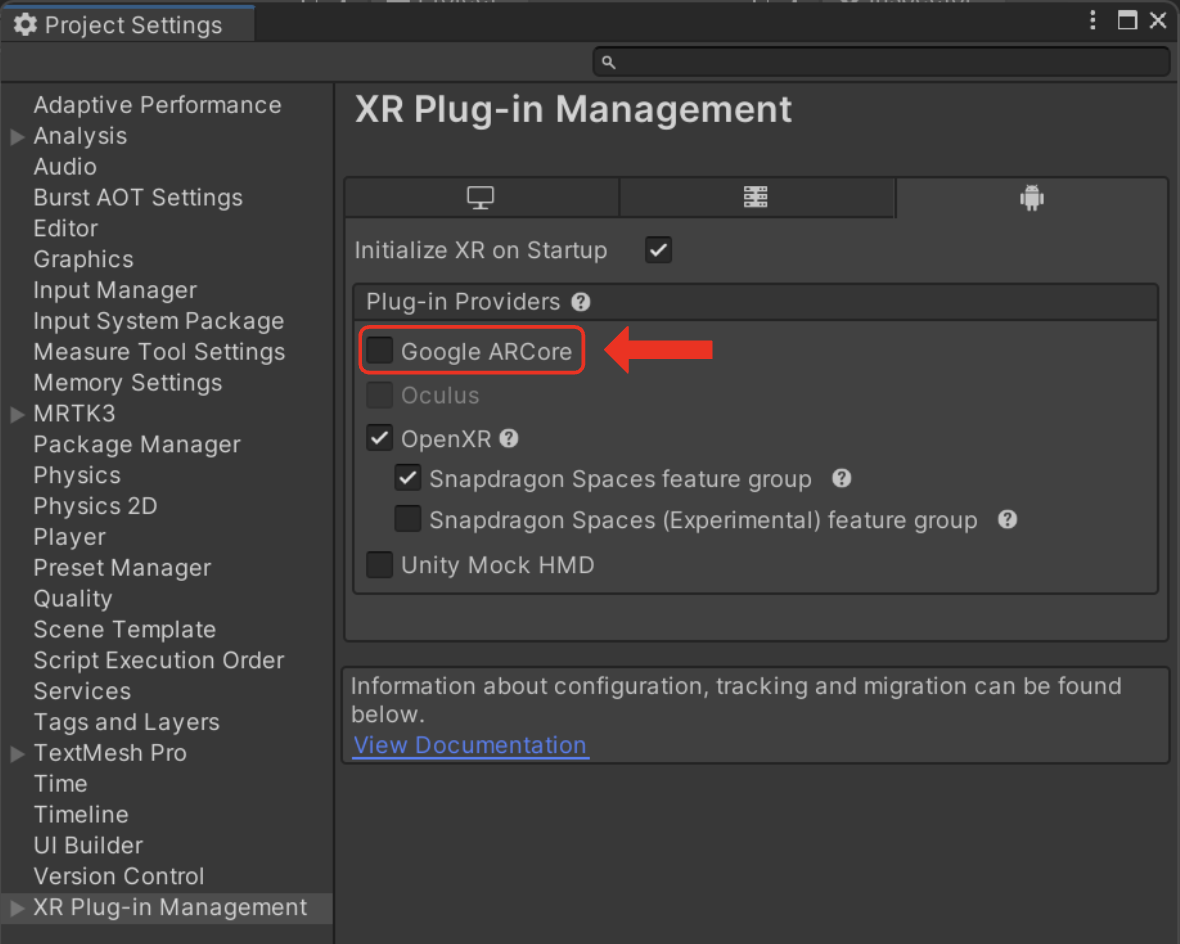
- ARCoreを無効にします。
- ARCoreを無効にするには、
Project Settings > XR Plug-in Management > OpenXR (Androidタブ)の「Google ARCore」のチェックを外します。

- ARCoreを無効にするには、
- ビルドしてデバイスにインストールします。
TIP
ARグラスの種類によってはアプリ起動時のカメラ初期位置の扱いが異なります。
そのため、グラスによってコンテンツの位置を手動で調整しておくか、アプリ起動時にカメラ位置に応じてコンテンツ位置を自動で調整するスクリプトを作成することをおすすめします。