Composition Layerコンポーネント
Interactionプレハブには、コンテンツをレンダリングするためにComposition Layersを使用するGaze Pointerプレハブが含まれています。
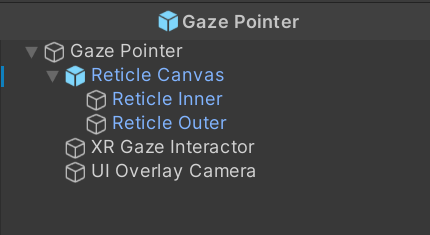
Gaze Pointer
Gaze Pointerは、以下のゲームオブジェクトで構成されます。

XR Gaze Interactorオブジェクトには、Spaces Composition Layerコンポーネントがあります。これは、ビューロックされたコンテンツを表示するQuad Layerを作成します。UI Overlay Cameraオブジェクトと組み合わせることで、ポインターの安定性と明瞭性を向上させる方法で、Gaze PointerのUIエレメントをレンダリングします。
Spaces Composition Layerコンポーネントは、グラフィックスAPIとしてOpenGLES3を使用する場合のみサポートされ、Vulkanはサポートされません。
現在選択されているグラフィックスAPIは、Project Settings > Player > Other Settings > Rendering > Graphics APIsで確認できます。

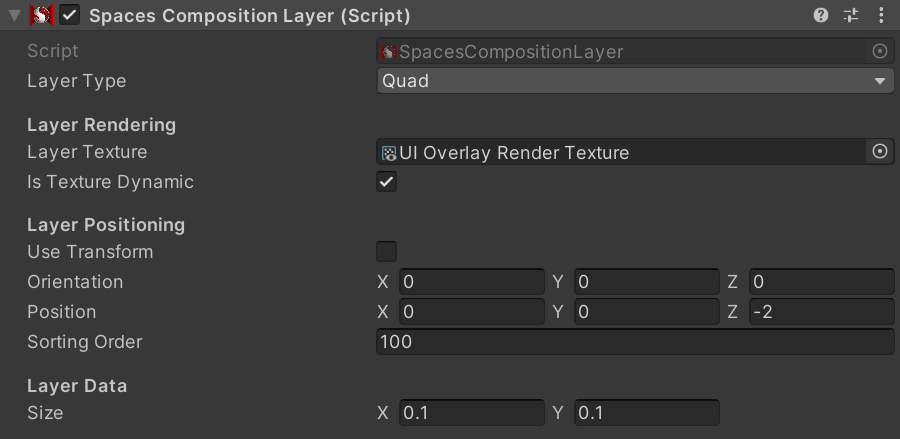
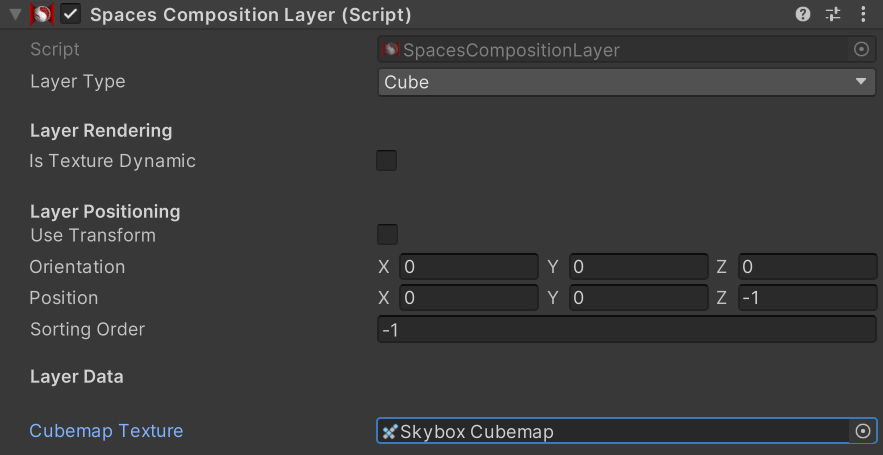
Layer Rendering
- Layer Texture:ビューロックされたQuadレイヤーにレンダリングされるレンダーテクスチャ。
- Is Texture Dynamic:テクスチャはフレームごとに更新されます。
Layer Positioning
- Use Transform:チェックした場合、レイヤーは位置と向きにこのオブジェクトのTransformコンポーネントを使用します。Quadレイヤーは
Sizeを無視し、代わりにTransform.localScaleを使用します。 - Orientation:Main Cameraのビューに対するレイヤーの向き。すべてのレイヤーは裏面カリングの対象となり、裏向きの面は破棄されます。
- Position:ワールド空間座標でのレイヤーの位置。
- Sorting Order:レイヤーがレンダリングされる順番。数字が小さいほど下のレイヤーを表します。負の数を持つレイヤーは、投影レイヤーの「下」にレンダリングされます。Spherical(Equirect)やCubeなど、主にスカイボックスとして使用されるレイヤーにお勧めです。詳細はSorting Orderを参照してください。
Layer Data
- Size:Quadレイヤー特有で、レンダリングするQuadレイヤーのサイズをメー��トル単位で表します。
サンプル構成
Snapdragon Spaces SDKのサンプルでは、ビューロックされた視線ポインタは次のように設定されています。
- Spaces Composition Layerは10cm×10cmのQuadレイヤーで構成され、Main Cameraの前方2mの位置に合成されます。
- このレイヤーにUI Overlay Render Textureの内容が描画されます。
- この画像の内容はUI Overlay CameraのTarget Textureフィールドに取り込まれます。
- カメラはCulling Maskを使用して、UI Overlayレイヤーのコンテンツだけをキャプチャーします。
- UI Overlayレイヤー上の要素は、Reticle Canvasオブジェクトとその子だけです。
- Reticle CanvasのRender CameraプロパティはUI Overlay Cameraに設定されています。
Spaces Composition Layerコンポーネントは、必要に応じて静的テクスチャまたは動的テクスチャを設定できます。コンポーネントを有効/無効にすると、レンダリングするコンテンツが非表示/表示されます。
レイヤーの固有データ
Layer RenderingとLayer Positioningのフィールドに加え、各コンポジションのレイヤ�ーは独自のレイヤーデータを持ちます。
Quad
Position:他のレイヤーのワールド空間の配置とは対照的に、QuadレイヤーはMain Cameraのビューに対して相対的に配置されます。
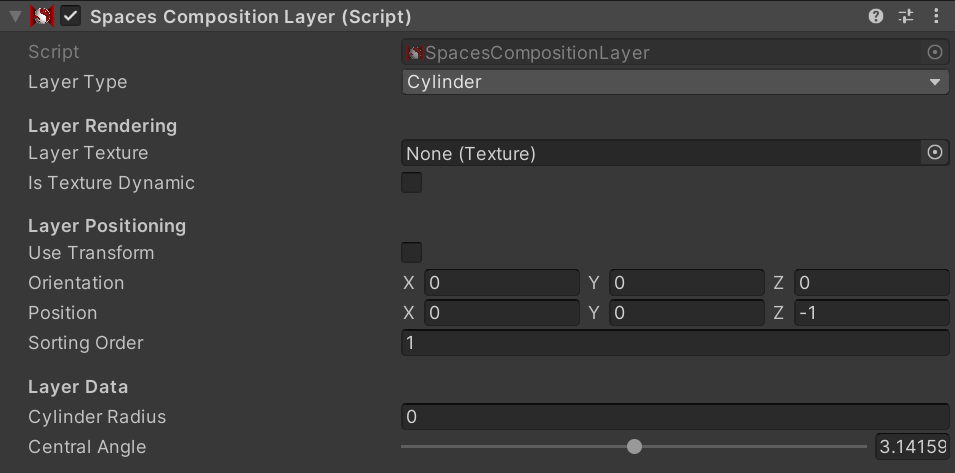
Cylinder

- Cylinder Radius::レイヤーの非負の半径。
0またはfloat.PositiveInfinityは、半径が無限のレイヤーとして扱われます。半径が無限のレイヤーは、投影レイヤーの前にレンダリングされるように、負のSorting Orderを持つ必要があります。 - Central Angle:
0 -> 2𝝅の範囲における円柱の可視部分の水平角度。0ラジアンを中心に対称的に大きくなります。例えば、中心角が𝝅のレイヤーは、レイヤーの位置から前方に投影の中点が見えるように、半円柱の内面に投影されます。
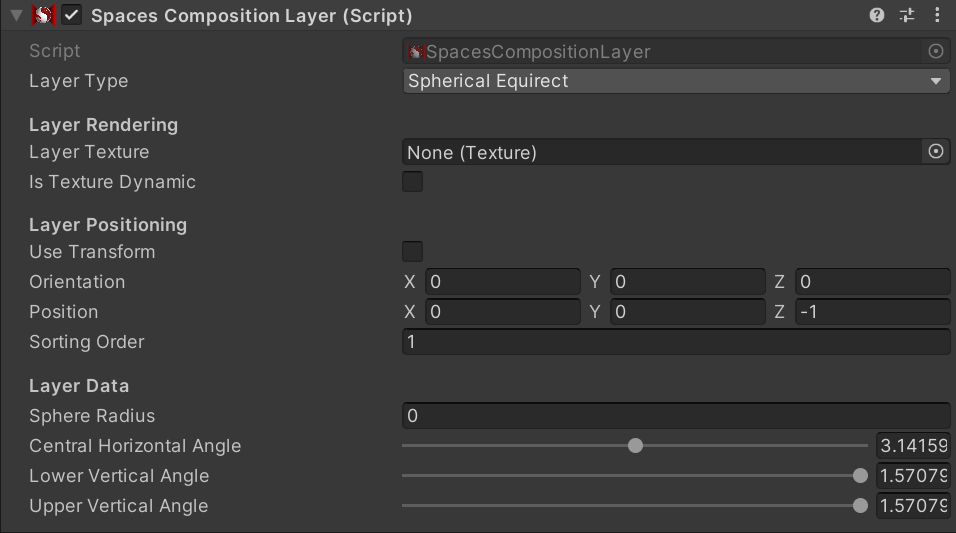
Spherical Equirect

- Sphere Radius:レイヤーの非負の半径。
0またはfloat.PositiveInfinityは、半径が無限のレイヤーとして扱われます。半径が無限のレイヤーは、投影レイヤーの前にレンダリングされるように、負のSorting Orderを持つ必要があります。 - Central Horizontal Angle:
0 -> 2𝝅の範囲における球体の可視部分の水平角度。0ラジアンを中心に対称的に大きくなります。例えば、中心水平角が𝝅のレイヤーは、レイヤーの位置から前方に投影の中点が見えるように、半球の内面に投影されます。 - Lower Vertical Angle:球体の可視部分の下側の垂直角度を
-𝝅/2 -> 𝝅/2の範囲で定義します。 - Upper Vertical Angle:球体の可視部分の上側の垂直角度を
-𝝅 -> 𝝅/2の範囲で定義します。
Cube

- Cubemap Texture:環境に使用するCubemap Textureを定義します。 CubeのComposition Layerは最大2048のCubemapテクスチャ解像度とRGBA32ビットフォーマットをサポートしています。Unityのキューブマップのページを参照してください。