XR Interaction Toolkit

このサンプルでは、Action-basedのInput SystemとXR Interaction Toolkitコンポーネントの使用方法を紹介します。
新しいInput SystemとXR Interaction Toolkitパッケージの基本情報については、Unityのドキュメントを参照してください。
サンプルのインポート
まだサンプルをインポートしていない場合は、以下の手順でインポートすることができます。
サンプルシーンは以下の場所に存在します。
Assets/Samples/Snapdragon Spaces/1.X.X/Core Samples/Scenes/XR Interaction Toolkit Sample/XR Interaction Toolkit Sample.unity
サンプルの仕組み
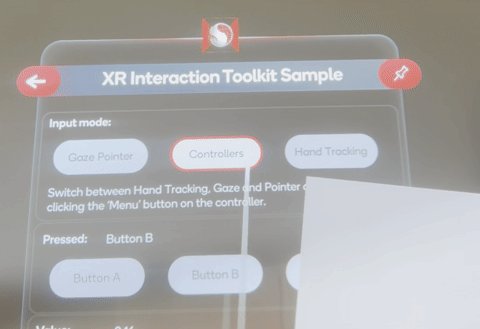
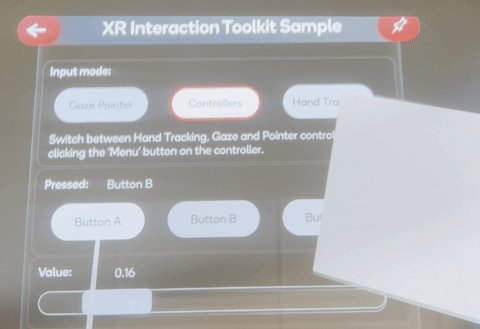
このサンプルは、シーン内のUIや他のゲームオブジェクトとのインタラクションの方法を示しています。
フローティングUIパネルには、ボタンやスクロールバーなど、一般的なUI要素が用意されています。
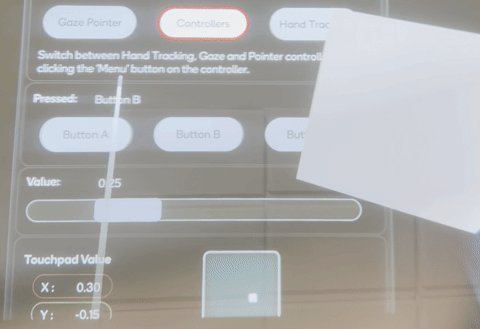
ボタンは視線ポインタとデバイスポインタの両方で使用できますが、サンプルのスクロールバーはデバイスポインタでのみ使用できます。
さらに、シーン内の別のUI要素は、ホストコントローラのタッチパッドからの入力を表示します。
3Dオブジェクトのインタラクションを試すために、インタラクティブなCubeオブジェクトをデバイスポインタでつかむことができます。
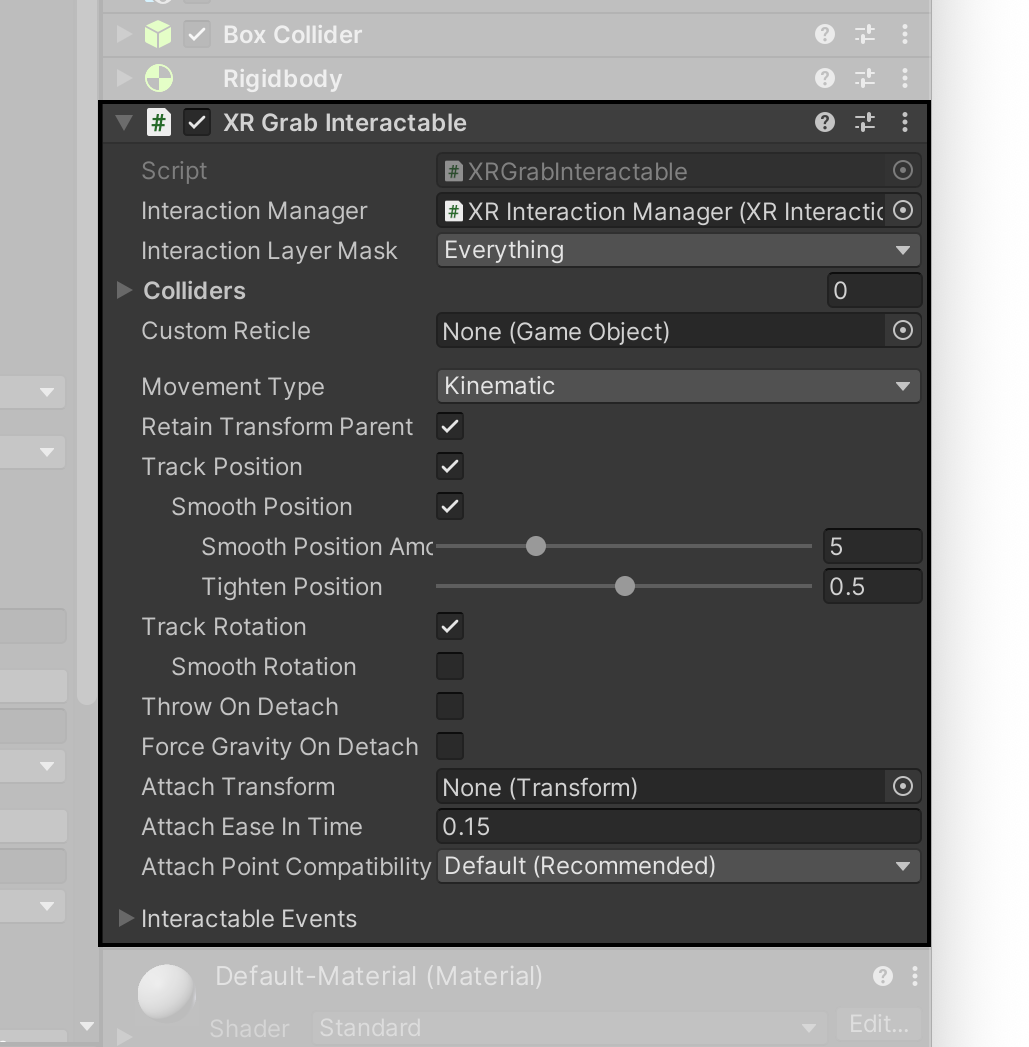
インタラクティブなオブジェクトにするには、以下のコンポーネントが必要です。
- Collider
- Rigidbody
- XR Grab Interactable (XR Interaction Managerを参照)

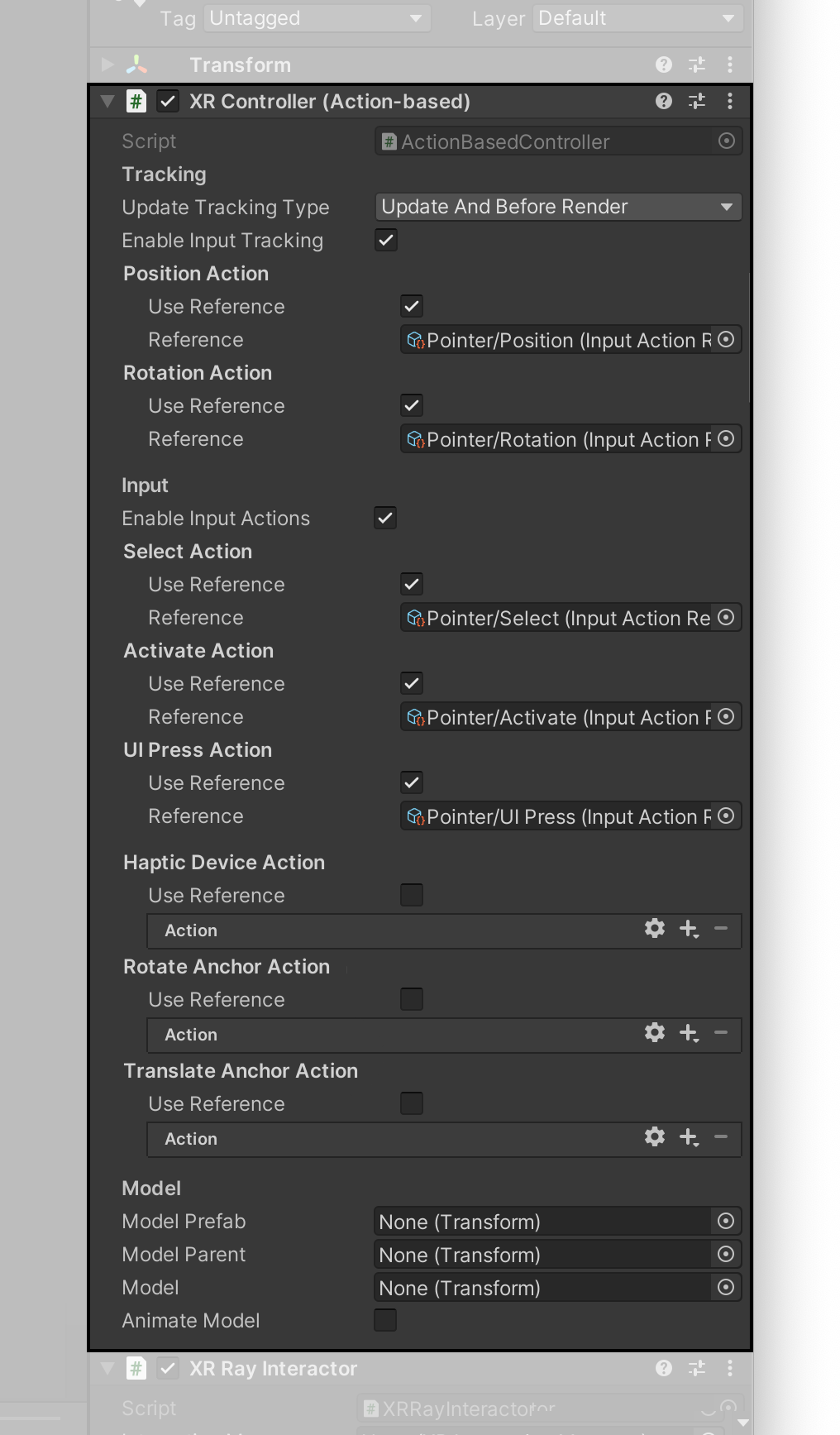
Device Pointer Controller
サンプルに含まれるデバイスポインタのプレハブは、3つの主要コンポーネントで構��成されています。
- XR Controller (Action-based)コンポーネントは、XR入力デバイスからの入力を受け取ります。サンプルでは、アクションマップからの入力アクションの参照が、Position、Rotation、Select、Activate、UI Pressに割り当てられています。
- XR Ray Interactorは複数タイプのインタラクタの1つです。レイキャストを使用することで、有効なインタラクティブなオブジェクトだけでなく、シーン内のUnity UIエレメントと相互作用することができます。XR Ray Interactorは、シーン内の現在のXR Interaction Managerを参照する必要があります。
- XR Interactor Line Visualと対応するLine Rendererコンポーネントは、コントローラの原点からコントローラの前方に沿って線をレンダリングするために使用されます。デフォルトでは赤色ですが、有効なインタラクティブなオブジェクトに当たると緑色に変わります。