Unityプロジェクトのセットアップ
Unityに戻りパッケージのインポートを完了する
- Unityプロジェクトに戻り、Mixed Reality Feature Toolで追加された新機能がインポートされるのを待ちます。
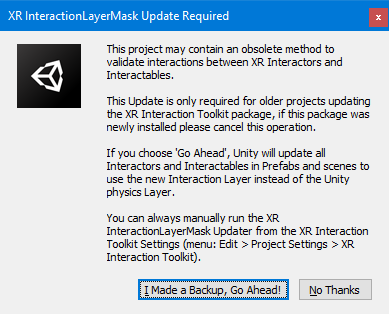
- プロンプトが表示されたら、XR Interaction Layer Maskに関して[I Made a Backup, Go Ahead!]を選択します。
- 再起動を促されたら、[Yes]を選択します。

シーンの設定
- 新しいシーンを作成します。
- このシーンでカメラと入力に関する設定を行います。
Snapdragon Spaces用のカメラに変更
-
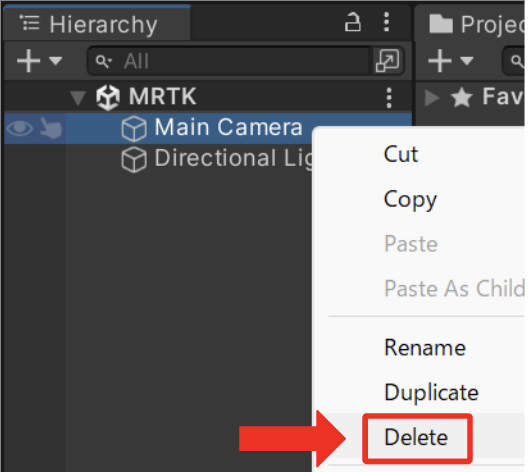
シーンのHierarchyからMain Cameraを削除します。

-
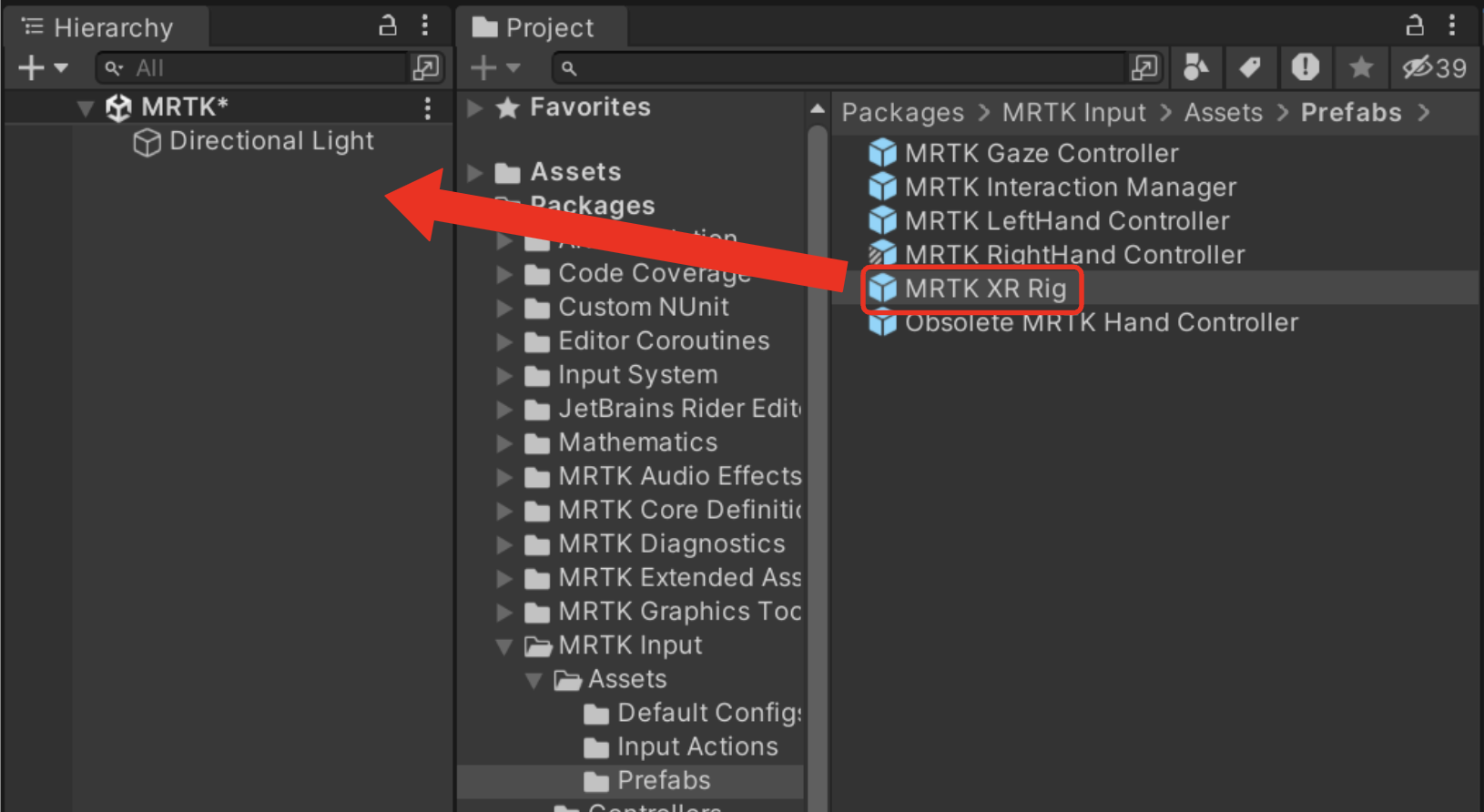
以下のMRTK XR Rigのプレハブを見つけてシーンにドラッグします。
Packages/MRTK Input/Assets/Prefabs/MRTK XR Rig.prefab
Snapdragon Spacesコントローラーの入力設定
上記の通り、本ガイドは、Companion Controllerをデバイス入力として使用する場合のみを対象としています。Companion Controllerを設定するには、以下の手順に従ってください。
-
Hierarchy内のMRTK XR Rigオブジェクトで以下の手順を行います。
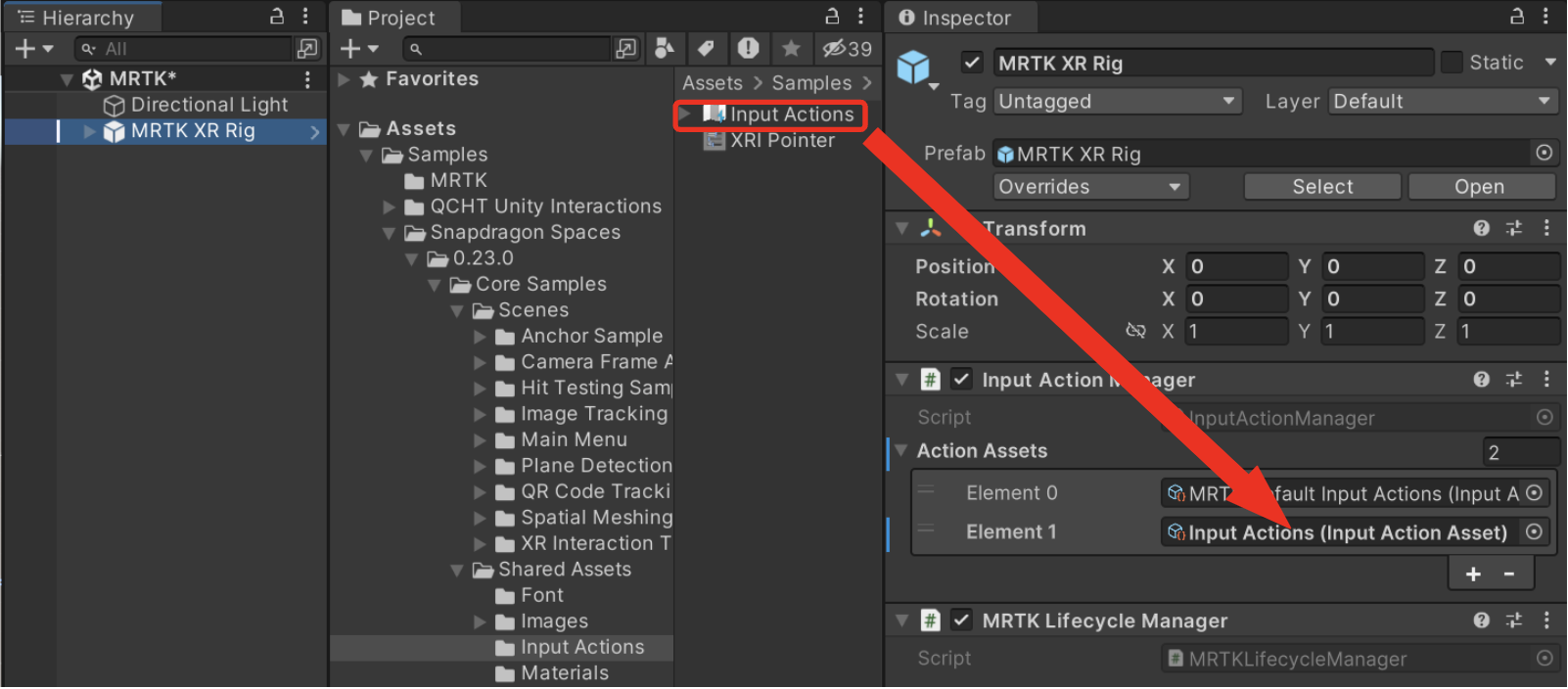
- Input Action Managerコンポーネントで、Action Assetsの2つ目の要素にInput Actionsを追加します。
- Input Actionsは以下の場所にあります。
Assets/Sample/Snapdragon Spaces/[バージョンID]/Core Samples/Shared Assets/Input Actions

- これにより、入力アクションがSnapdragon SpacesのCore Samplesから設定されたものにマップされ、Companion Controllerに適切に接続されます。
-
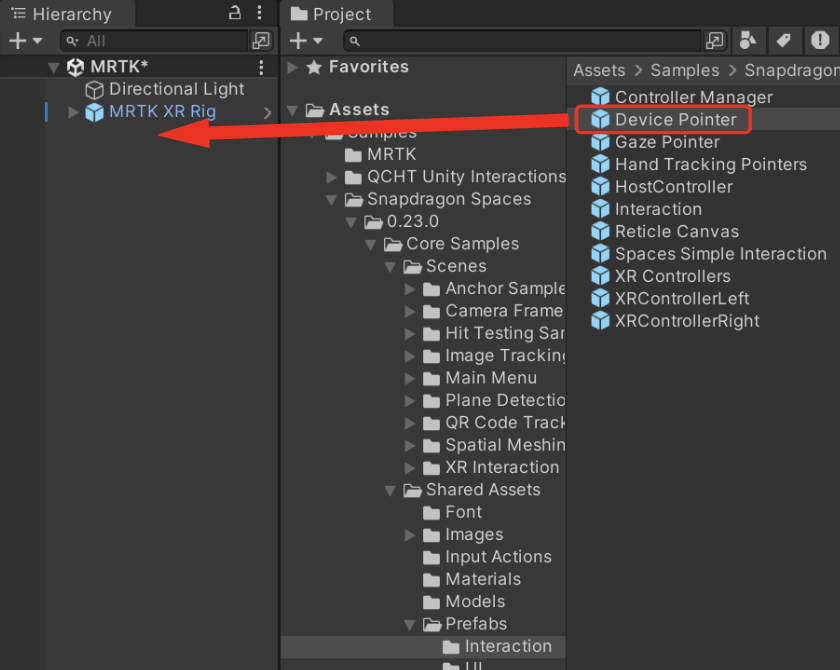
Hierarchy内にDevice Pointerプレハブを追加します。
- Device Pointerは以下の場所にあります。
Sample/Snapdragon Spaces/[バージョンID]/Core Samples/Shared Assets/Prefabs/Interaction/Device Pointer

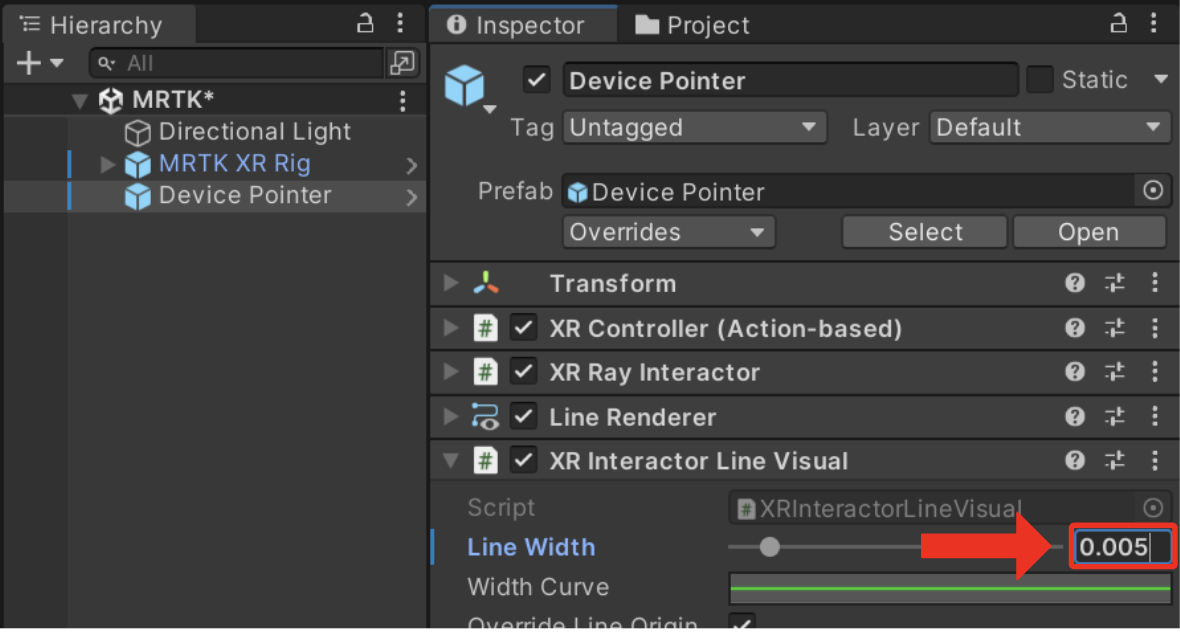
- XR Interactor Line VisualコンポーネントのLine Widthを0.005に変更します。

- Device Pointerは以下の場所にあります。
MRTKプロファイルの設定
-
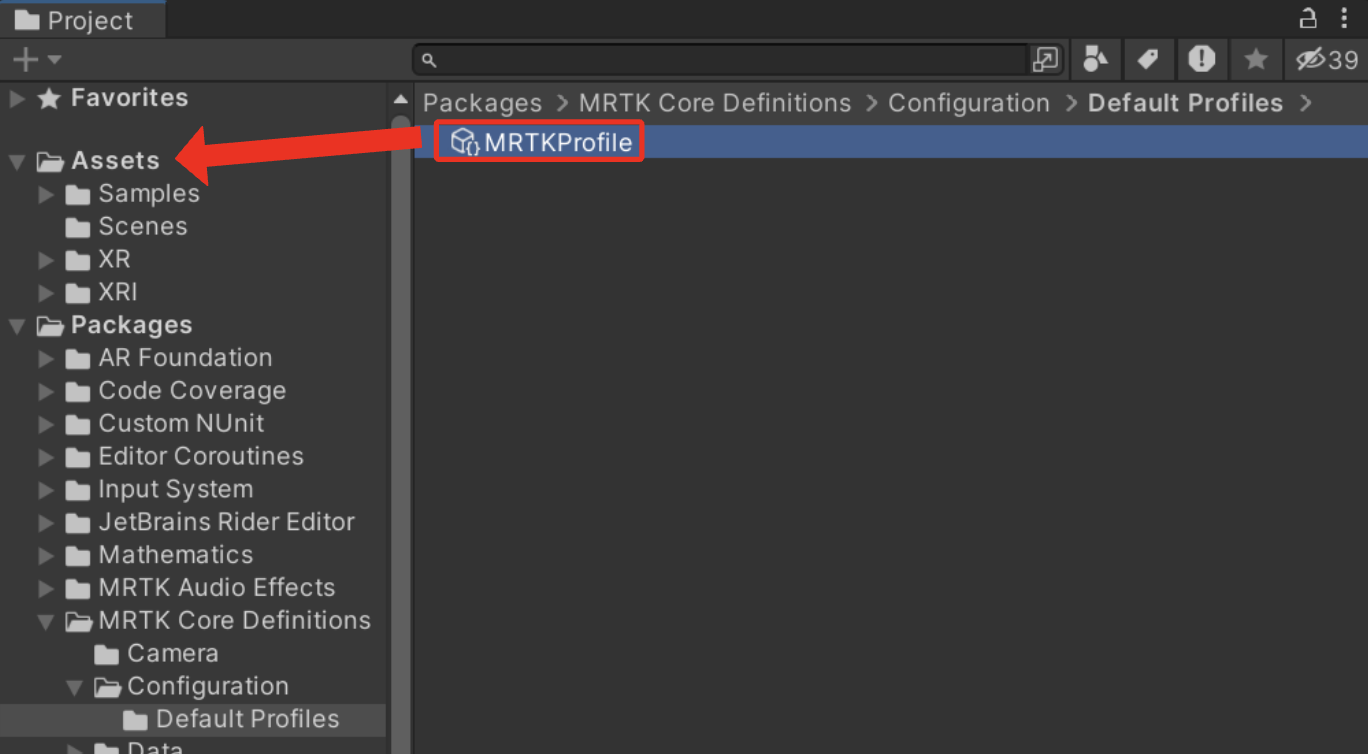
Packages > MRTK Core Definitions > Configuration > Default ProfilesにあるMRTKProfileを、Assetsフォルダにドロップしてコピーします。
-
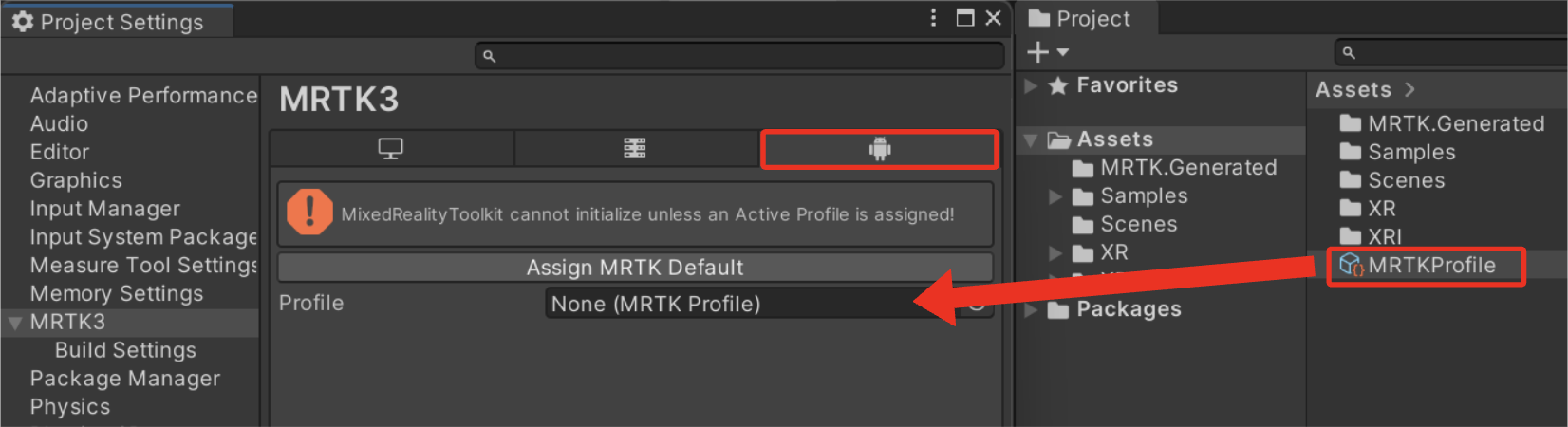
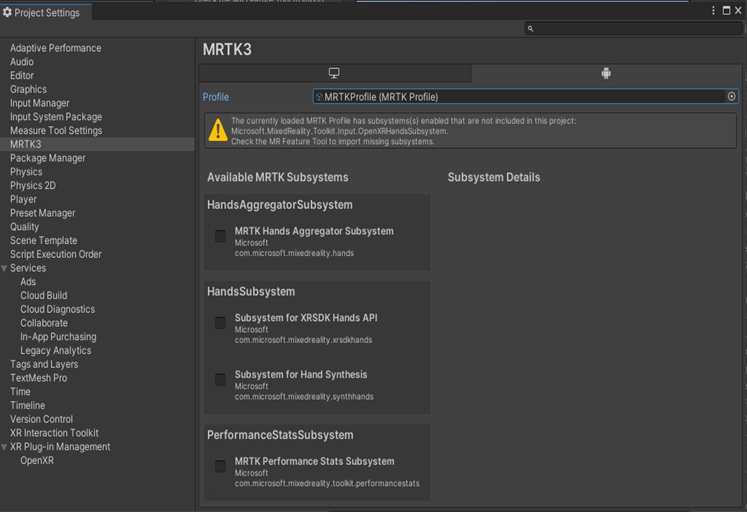
Edit > Project Settings > MRTK3を開きます。- AndroidタブのProfileにMRTKProfileのコピーをドラッグします。

- MRTK Hands Aggregator Subsystemのチェックを外します。
- Subsystem for Hand Synthesisのチェックを外します。

- AndroidタブのProfileにMRTKProfileのコピーをドラッグします。
オプション:MRTKの機能をテストする
選択可能なオブジェクト
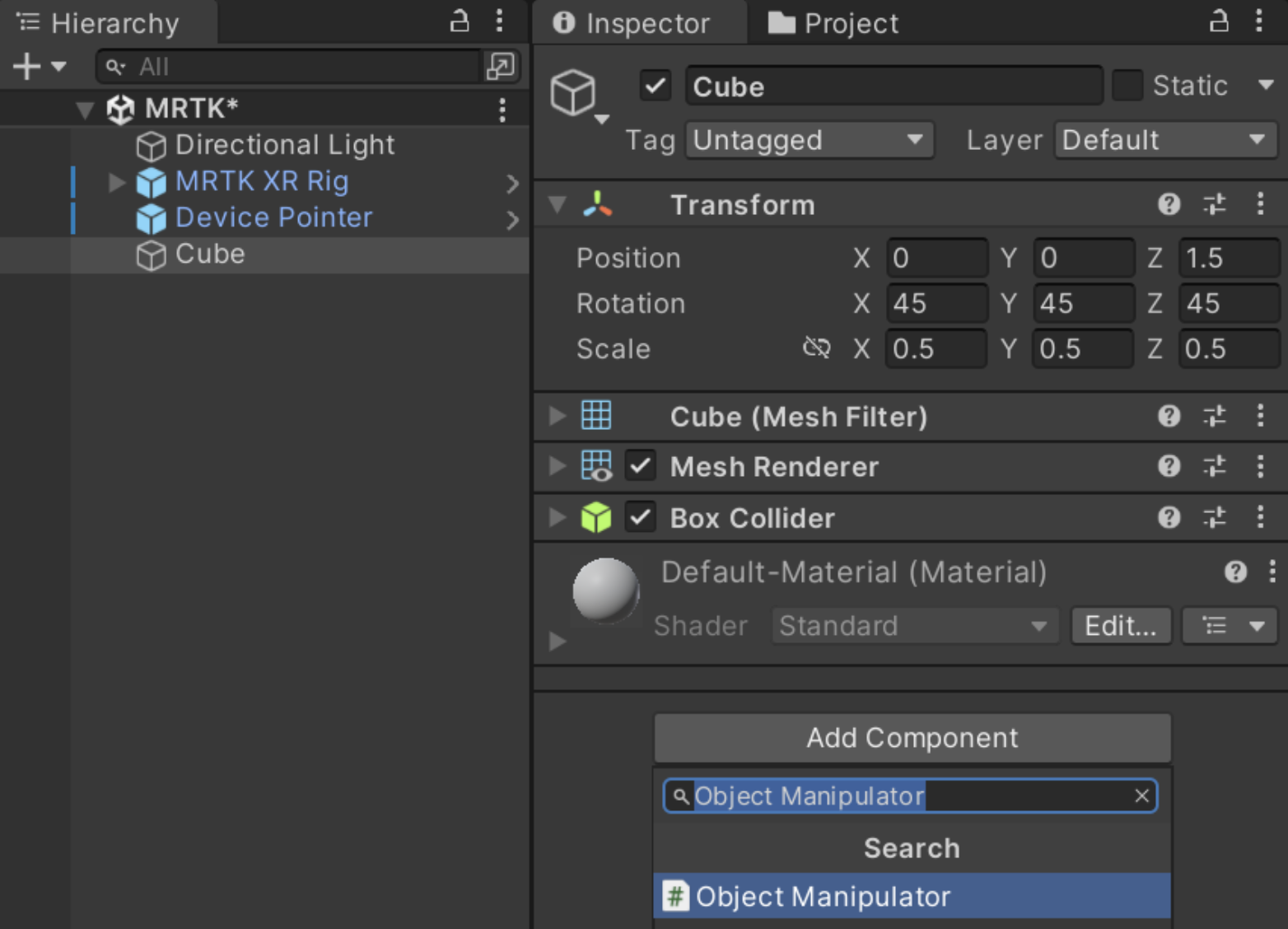
- シーンに3D Cubeを追加します。
- 位置を [0, 0, 1.5] に設定します。
- 回転を [45, 45, 45] に設定します。
- スケールを [0.5, 0.5, 0.5] に設定します。
- ObjectManipulatorコンポーネントを追加して、レーザーポインターで掴めるようにします。

Snapdragon Spaces Servicesやグラスのソフトウェアのバージョンによっては、アプリ起動時のMain Cameraの初期位置が異なる可能性があります。 その場合は、以下のいずれかの対応を行う必要があります。
- オブジェクトの
TransformのPositionのY座標を、1.6に変更する。 - オブジェクトの
TransformのPositionのY座標を、アプリ起動時に自動でMain CameraのY座標で上書きする。
MRTKのボタン
-
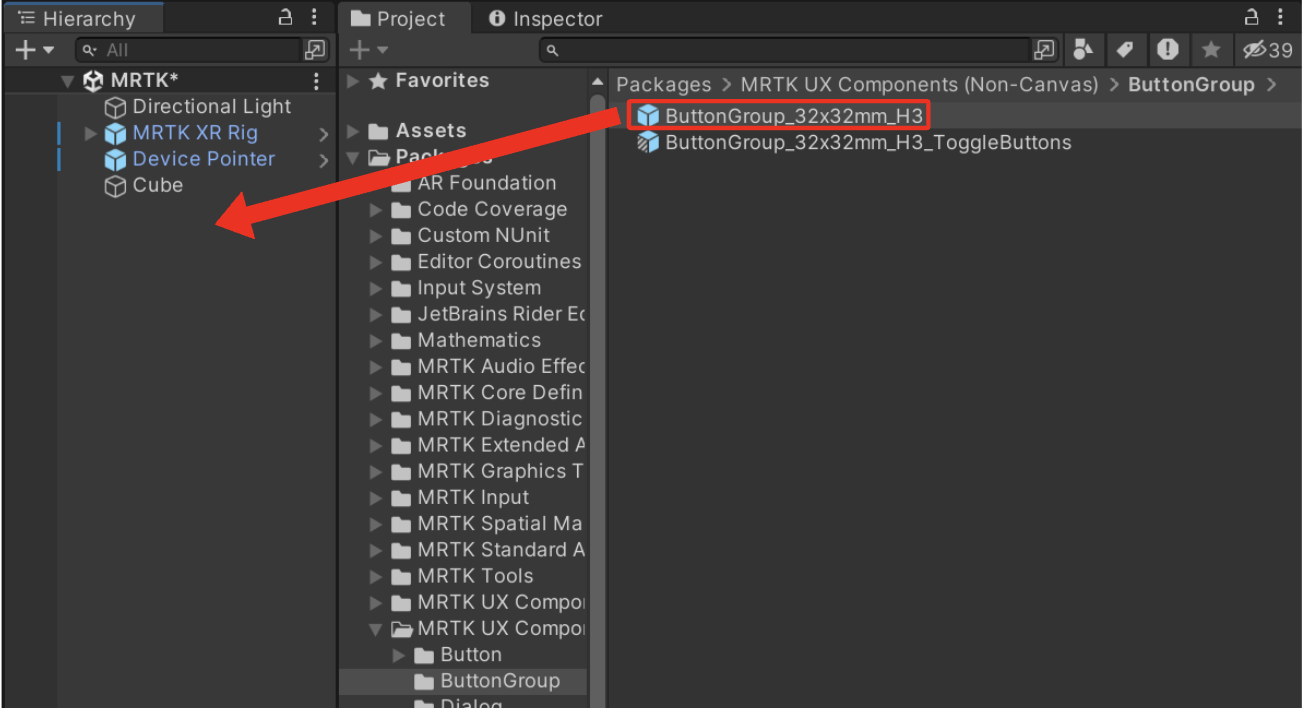
「ButtonGroup_32x32mm_H3」プレハブをシーンに追加して、MRTKプレハブのインタラクションのコンポーネントをテストします。

-
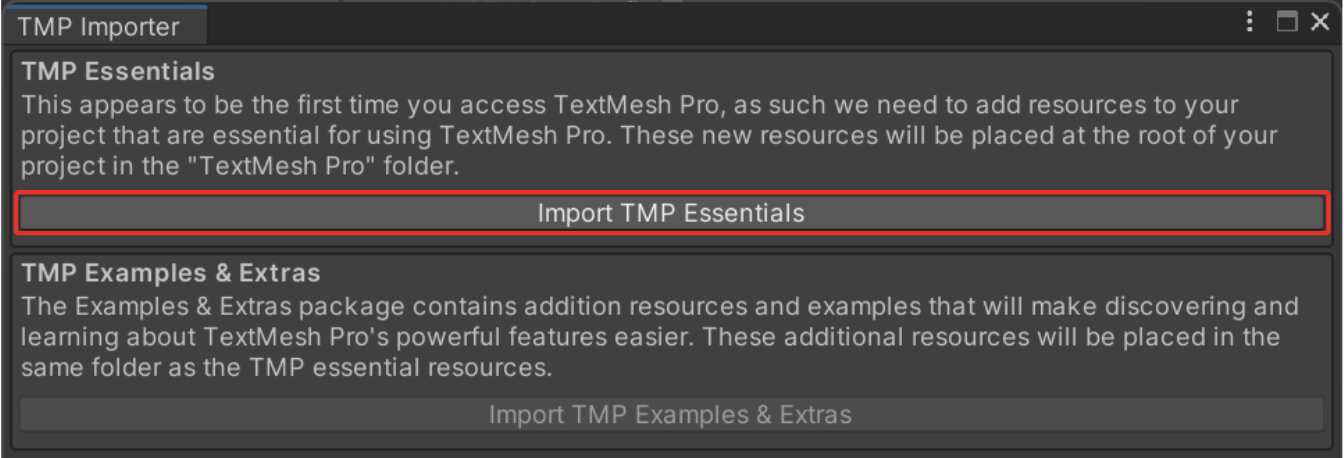
TextMeshProのインストールを促されるかもしれません。その場合は、[Import TMP Essentials]を選択してください。

-
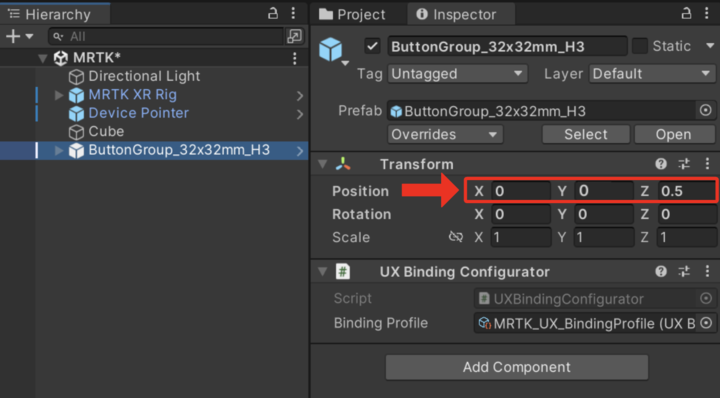
HierarchyでButtonGroupを選択し、Inspectorで位置を [0, 0, 0.5] に設定します。

-
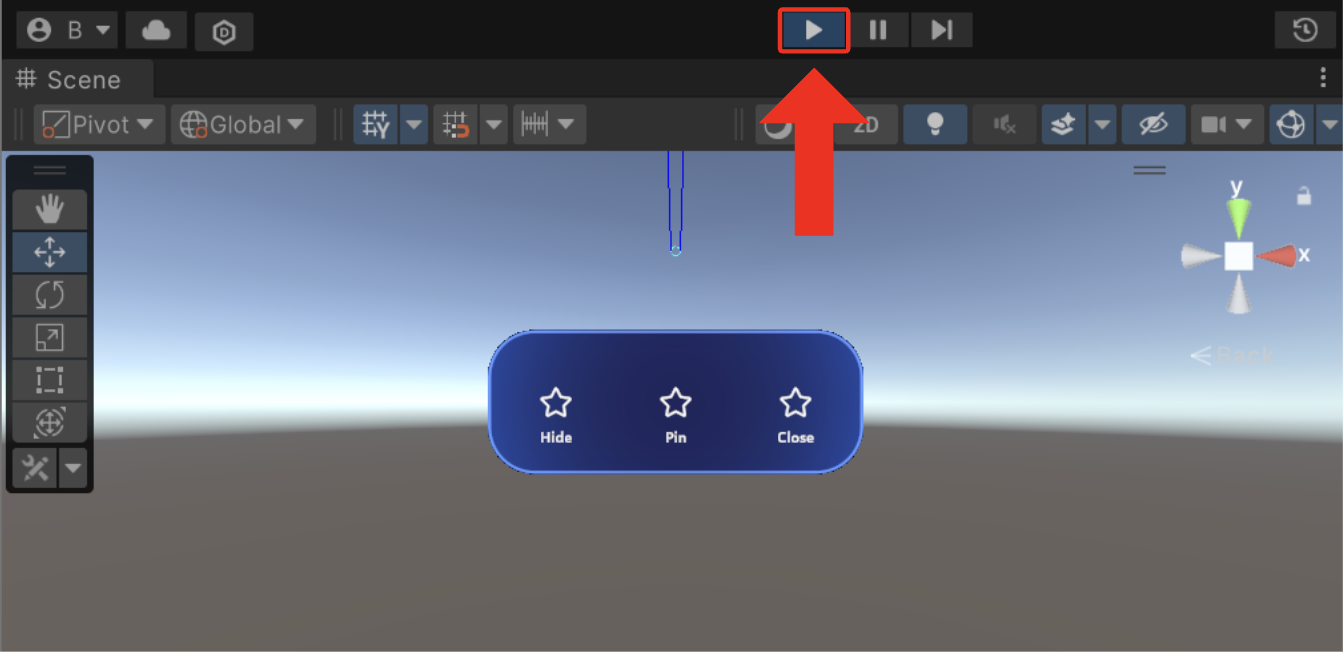
[Play]を押してスクリプトを処理し、ボタンを視覚化し、[Stop]を押して編集に戻ります。

-
以下の3つのボタンの設定を変更します。
-
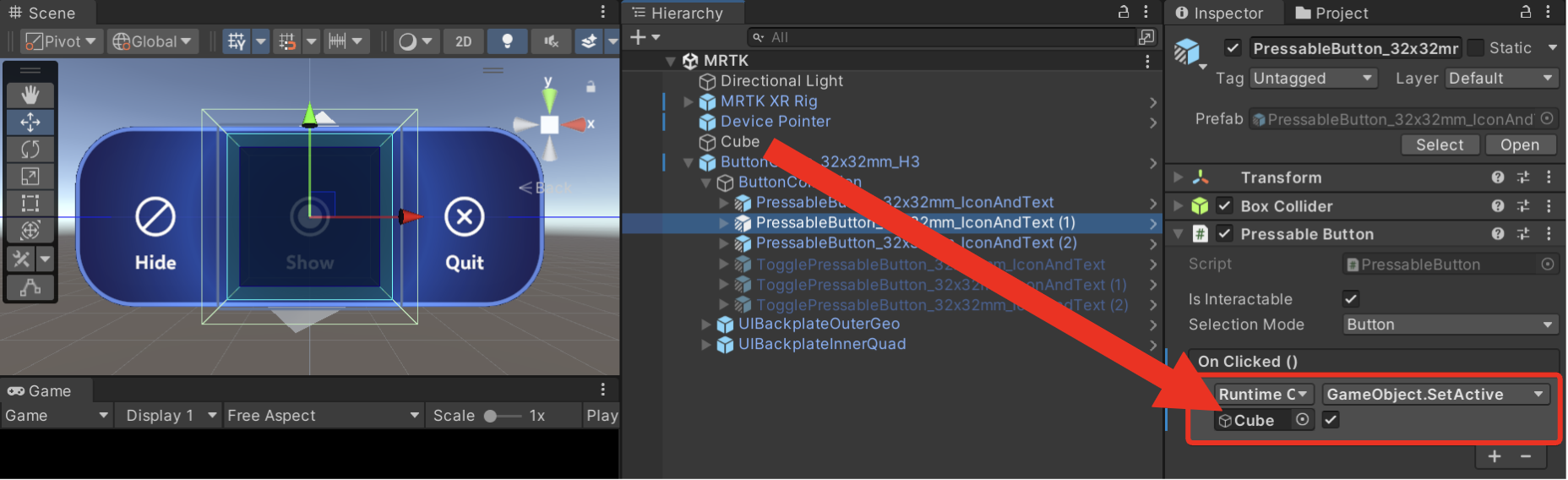
1つ目のボタン
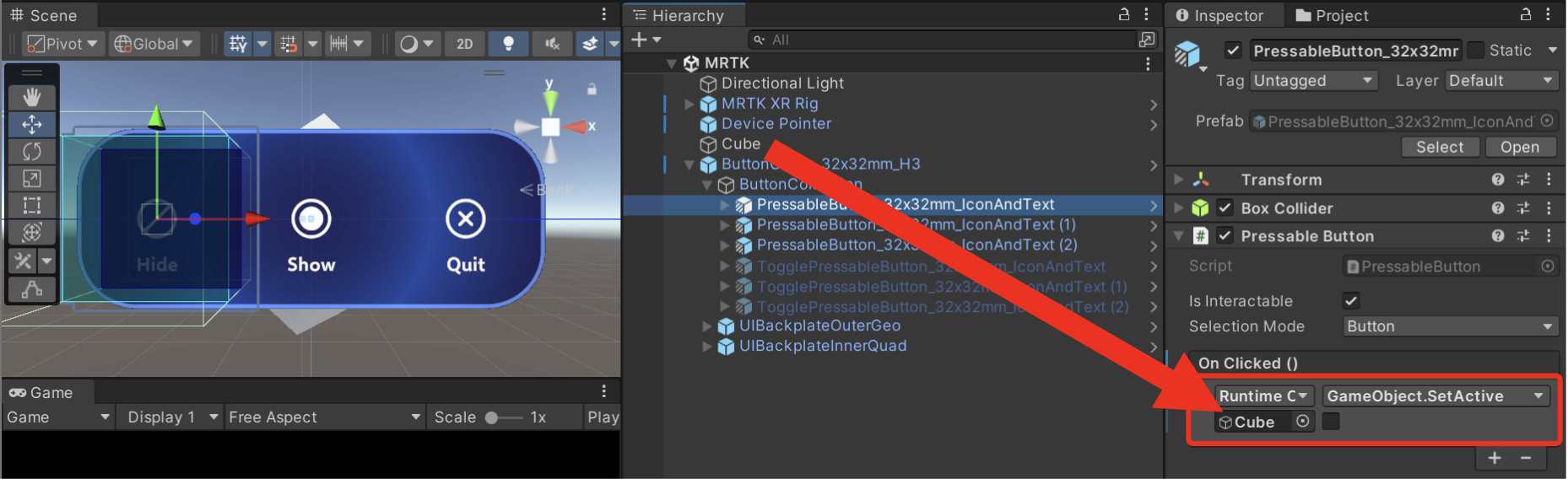
ButtonGroup_32x32mm_H3 > ButtonCollection > PressableButton_32x32mm_IconAndTextオブジェクトを選択します。- InspectorでPressable ButtonコンポーネントのOnClicked()の
+をクリックします。 - シーン内のCubeを設定し、アクションをGameObject.SetActiveにします。チェックボックスはチェックしないままです。

- InspectorでPressable ButtonコンポーネントのOnClicked()の
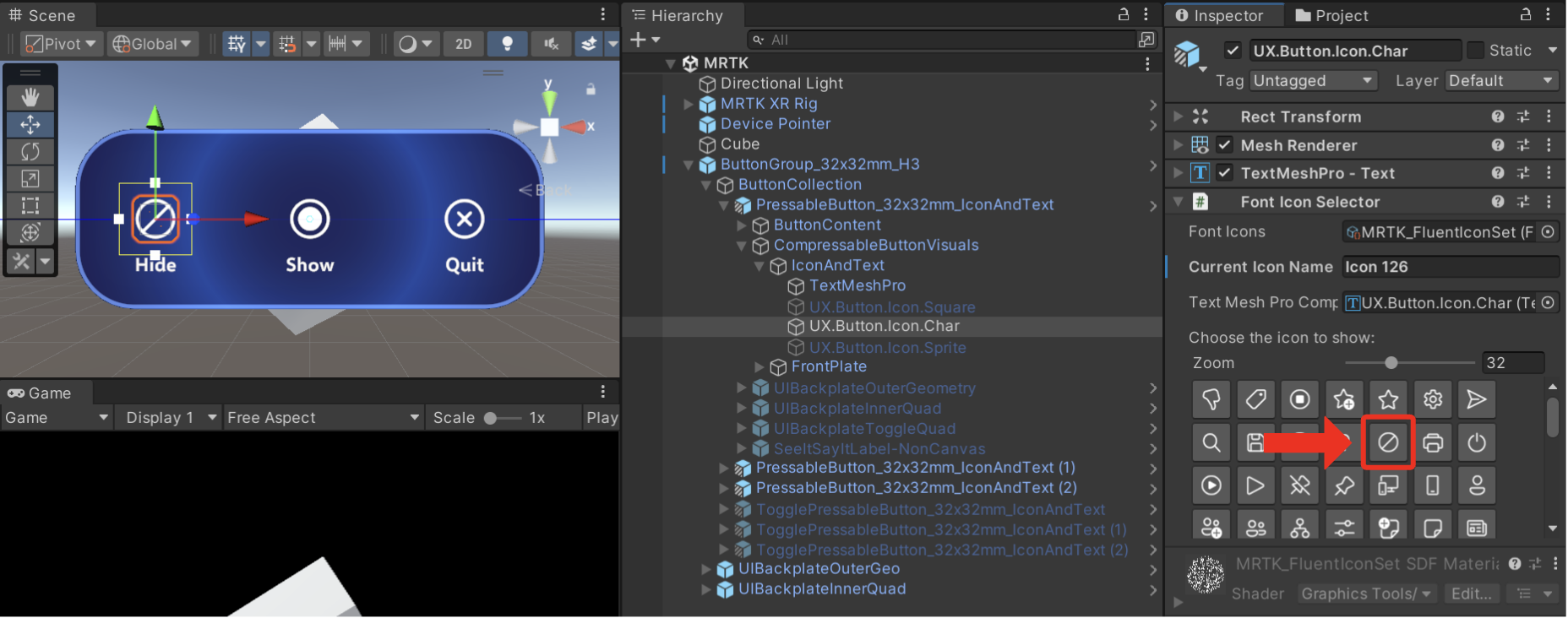
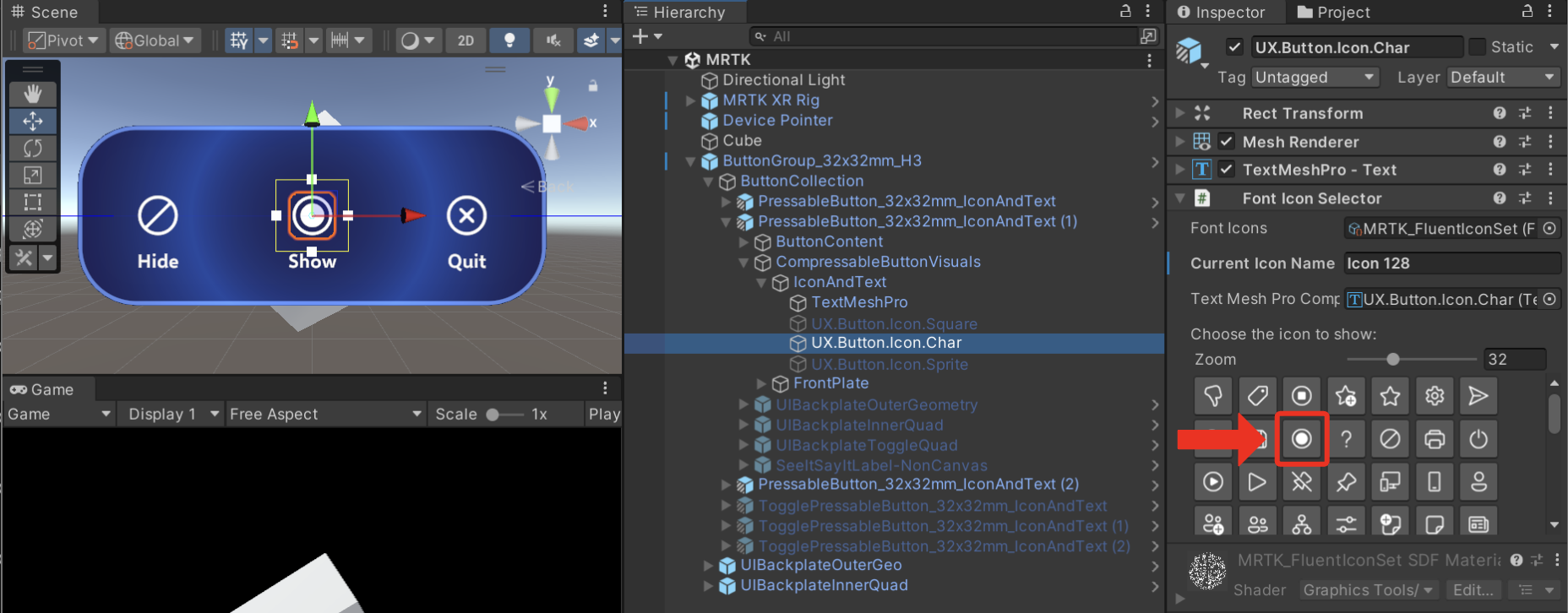
CompressableButtonVisuals > IconAndText > UX.Button.Icon.Charオブジェクトを選択します。- InspectorでFont Icon Selectorコンポーネントの「Choose the icon to show:」でアイコンを「空の丸」に変更します。

- InspectorでFont Icon Selectorコンポーネントの「Choose the icon to show:」でアイコンを「空の丸」に変更します。
-
2つ目のボタン
ButtonGroup_32x32mm_H3 > ButtonCollection > PressableButton_32x32mm_IconAndText (1)オブジェクトを選択します。- InspectorでPressable ButtonコンポーネントのOnClicked()の
+をク��リックします。 - シーン内のCubeを設定し、アクションをGameObject.SetActiveにします。チェックボックスはチェックします。

- InspectorでPressable ButtonコンポーネントのOnClicked()の
CompressableButtonVisuals > IconAndText > UX.Button.Icon.Charオブジェクトを選択します。- InspectorでFont Icon Selectorコンポーネントの「Choose the icon to show:」でアイコンを「塗りつぶされた丸」に変更します。

- InspectorでFont Icon Selectorコンポーネントの「Choose the icon to show:」でアイコンを「塗りつぶされた丸」に変更します。
CompressableButtonVisuals > IconAndText > TextMeshProオブジェクトを選択します。- Text InputをShowに設定します。
-
3つ目のボタン
- 新しいスクリプトを作成し、Cubeに追加します。スクリプトには、以下のようなpublicでアクセス可能な関数を指定します。
...
public void Quit() {
Application.Quit();
}
...
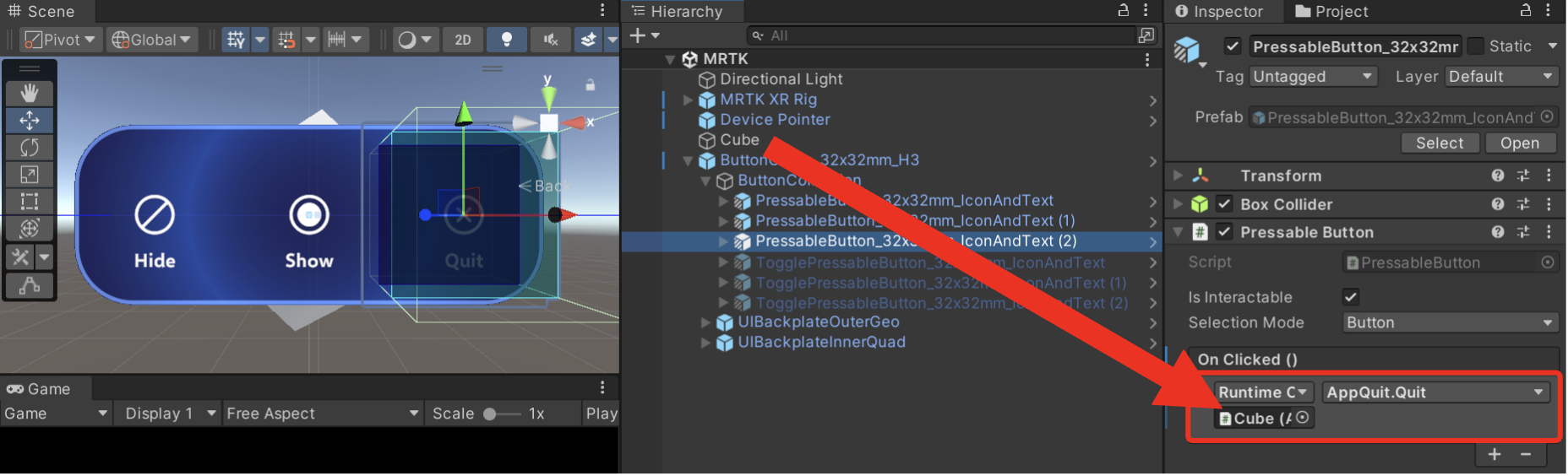
- 3つ目のボタンの続き
ButtonGroup_32x32mm_H3 > ButtonCollection > PressableButton_32x32mm_IconAndText (2)オブジェクトを選択します。- InspectorでPressable ButtonコンポーネントのOnClicked()の
+をクリックします。 - シーン内のCubeを設定し、新しいスクリプトからアクションをQuit()に設定します。

- InspectorでPressable ButtonコンポーネントのOnClicked()の
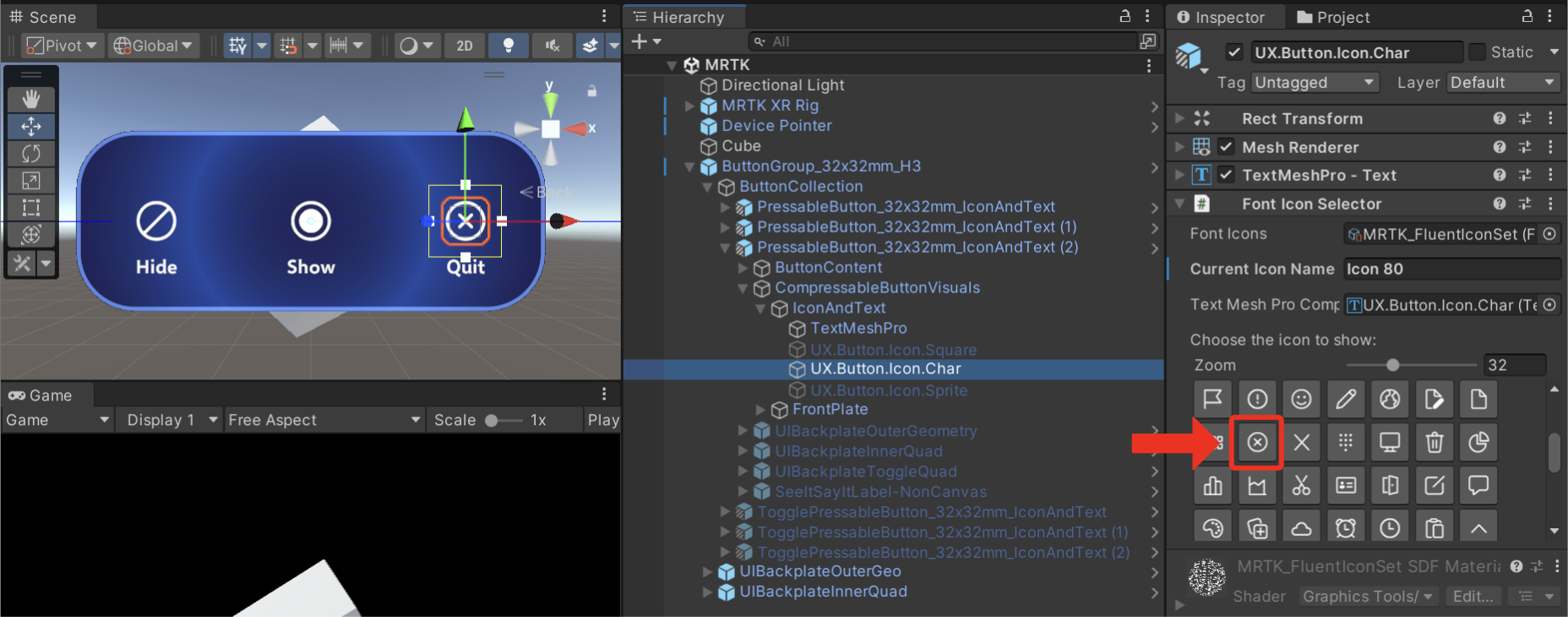
CompressableButtonVisuals > IconAndText > UX.Button.Icon.Charオブジェクトを選択します。- InspectorでFont Icon Selectorコンポーネントの「Choose the icon to show:」でアイコンを「塗りつぶされた丸」に変更します。

- InspectorでFont Icon Selectorコンポーネントの「Choose the icon to show:」でアイコンを「塗りつぶされた丸」に変更します。
CompressableButtonVisuals > IconAndText > TextMeshProオブジェクトを選択します。- Text InputをQuitに設定します。
デバイスへのテスト
- 「Build Settings」からシーンをビルドして、APKファイルを作成します。
- 作成されたAPKファイルをスマートフォンにインストールします。
- スマートフォン上でアプ�リのアイコンを長押しし、「ⓘアプリ情報」を選択します。
- すべての権限を許可します。
- グラスとスマートフォンを接続します。
- アプリを起動します。